小程序地图开发应用案例-货柜地图
- 作者:
- 发表时间:2019-07-31 10:09
- 来源:未知
小程序地图开发案例-货柜地图
客户需求如下
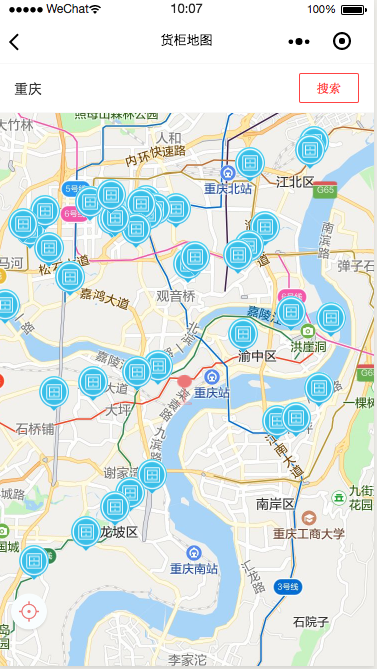
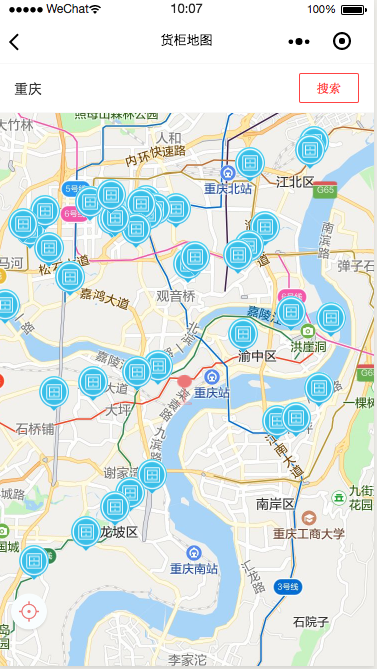
1、通过小程序地图展示客户的货柜分布展示在地图上
2、货柜几千个,需要拖动动态加载到地图上
3、保持地图展示流畅
4、可搜索定位
开发如下
以下是主要地图界面

这里用到 了小程序的组件
wxml主要代码如下
客户需求如下
1、通过小程序地图展示客户的货柜分布展示在地图上
2、货柜几千个,需要拖动动态加载到地图上
3、保持地图展示流畅
4、可搜索定位
开发如下
以下是主要地图界面

这里用到 了小程序的组件
wxml主要代码如下
<map
id="myMap"
style="width: 100%; height:100vh"
longitude="{{center.longitude}}"
latitude="{{center.latitude}}"
scale="{{mapScale}}"
subkey="key"
polyline="{{polyline}}"
markers="{{markers}}"
bindregionchange="regionchange"
show-location
show-compass="true"
controls="{{controls}}"
bindcontroltap="controltap"
bindmarkertap="markertap"
>
</map>
js代码
这里用到了qqmap-wx-jssdk.js的sdk
具体实现细节可咨询客服
js代码
这里用到了qqmap-wx-jssdk.js的sdk
调用地址解析接口
qqmapsdk.geocoder({
//获取表单传入地址
address: _this.data.keyword,
success: function (res) {//成功后的回调
console.log(res);
var res = res.result;
var latitude = res.location.lat;
var longitude = res.location.lng;
//根据地址解析在地图上标记解析地址位置
_this.setData({ // 获取返回结果,放到markers及poi中,并在地图展示
center: { //根据自己data数据设置相应的地图中心坐标变量名称
latitude: latitude,
longitude: longitude
}
});
},
fail: function (error) {
console.error(error);
},
complete: function (res) {
console.log(res);
}
})
}
后端 根据当前的经纬度 查询屏幕内的货柜
php代码如下
后端 根据当前的经纬度 查询屏幕内的货柜
php代码如下
public function getMap(Request $request){
$lat = $request->lat;
$lng = $request->lng;
$squares = $this->returnSquarePoint($lng, $lat);
$info_sql = "select c_id,c_latitude,c_longitude from `clt_counter` where c_latitude<>0 and c_latitude>{$squares['right-bottom']['lat']} and c_latitude<{$squares['left-top']['lat']} and c_longitude>{$squares['left-top']['lng']} and c_longitude<{$squares['right-bottom']['lng']} ";
$data = DB::select('select c_id,c_latitude,c_longitude from clt_counter where c_latitude<>0 and c_latitude>? and c_latitude<? and c_longitude>? and c_longitude<?', [$squares['right-bottom']['lat'],$squares['left-top']['lat'],$squares['left-top']['lng'],$squares['right-bottom']['lng']]);
return response()->json([
'data' => $data,
'code' => 2000
]);
}
/**
*计算某个经纬度的周围某段距离的正方形的四个点
*
*@param lng float 经度
*@param lat float 纬度
*@param distance float 该点所在圆的半径,该圆与此正方形内切,默认值为0.5千米
*@return array 正方形的四个点的经纬度坐标
*/
function returnSquarePoint($lng, $lat,$distance = 0.5){
$dlng = 2 * asin(sin($distance / (2 * 6371)) / cos(deg2rad($lat)));
$dlng = rad2deg($dlng);
$dlat = $distance/6371;
$dlat = rad2deg($dlat);
return array(
'left-top'=>array('lat'=>$lat + $dlat,'lng'=>$lng-$dlng),
'right-top'=>array('lat'=>$lat + $dlat, 'lng'=>$lng + $dlng),
'left-bottom'=>array('lat'=>$lat - $dlat, 'lng'=>$lng - $dlng),
'right-bottom'=>array('lat'=>$lat - $dlat, 'lng'=>$lng + $dlng)
);
}
具体实现细节可咨询客服
上一篇:android webview 调用微信分享 下一篇:mac配置node最佳方案

 合作
合作
 咨询
咨询 帮助
帮助
 微信定制咨询
微信定制咨询 