成都微信开发:小程序调用相机和相册并且实现上
- 作者:
- 发表时间:2019-09-25 14:05
- 来源:未知
当小程序业务中需要用户拍照或者选择相册上传,这里小编带来一整套解决方案
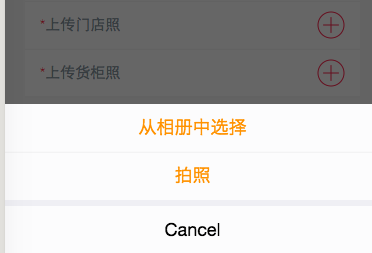
先看实现效果图

首先用户点击上传+号
调用底部弹窗
1、如果用户点击“从相册中选择” 调用如下方法
上传方法
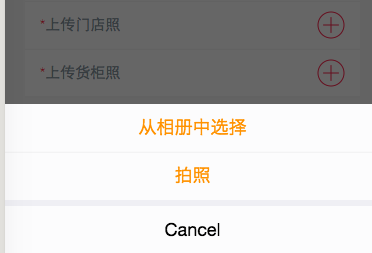
先看实现效果图

首先用户点击上传+号
调用底部弹窗
showActionSheet: function (a) {
var t = this;
wx.showActionSheet({
itemList: ["从相册中选择", "拍照"],
itemColor: "#f7982a",
success: function (a) {
a.cancel || (0 == a.tapIndex ? t.chooseImage("album") : 1 == a.tapIndex && t.chooseImage("camera"));
}
});
},
1、如果用户点击“从相册中选择” 调用如下方法
chooseImage: function (a) {
var t = this;
"album" == a ? wx.chooseImage({
count: 1,
sizeType: ["original", "compressed"],
sourceType: ["album"],
success: function (a) {
var e = a.tempFilePaths[0];
t.uploadFile(e), wx.showLoading({
title: "上传中",
mask: !0
});
}
}) : wx.chooseImage({
count: 1,
sizeType: ["original", "compressed"],
sourceType: ["camera"],
success: function (a) {
var e = a.tempFilePaths[0];
t.compressImage(e), wx.showLoading({
title: "上传中",
mask: !0
});
}
});
},
上传方法
uploadFile: function (a) {
var e = this, o = a;
wx.uploadFile({
url: config.UPLOAD_URL + "/app/uploadimg",
filePath: o,
header: {
"content-type": "application/json",
token: t.globalData.token
},
name: "file",
formData: {
user: "test"
},
success: function (a) {
wx.hideLoading();
//逻辑
},
fail: function (a) {
}
});
},
以上就是详细的微信小程序开发中的拍照相册调用代码
以上就是详细的微信小程序开发中的拍照相册调用代码

 合作
合作
 咨询
咨询 帮助
帮助
 微信定制咨询
微信定制咨询 